Are you trying to redirect your customers to a thank you page after they submit a form? In this article, we’ll show you how to do it with just a few easy steps. We’ll be using the upgraded version of the WordPress form builder plugin Happyforms and provide some tricks for customization, ensuring that your form meets your desired outcome and delivers an excellent user experience.
Setting up a confirmation message
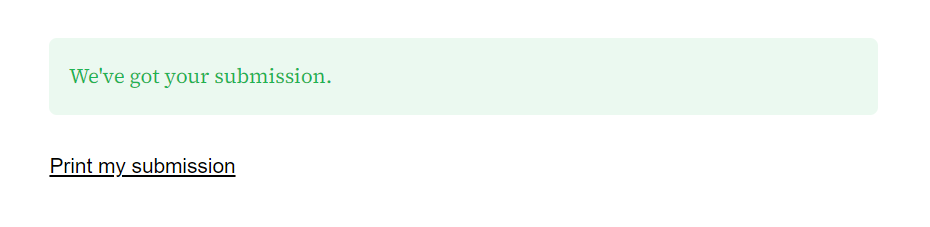
After a user successfully fills up a form, a confirmation message is usually displayed on the same page. This message usually serves two purposes: firstly, it informs that the form has been submitted successfully without any problems, and secondly: To allow form creators to share any short messages they wish to convey to the users. These messages can contain additional information or personalized notes.
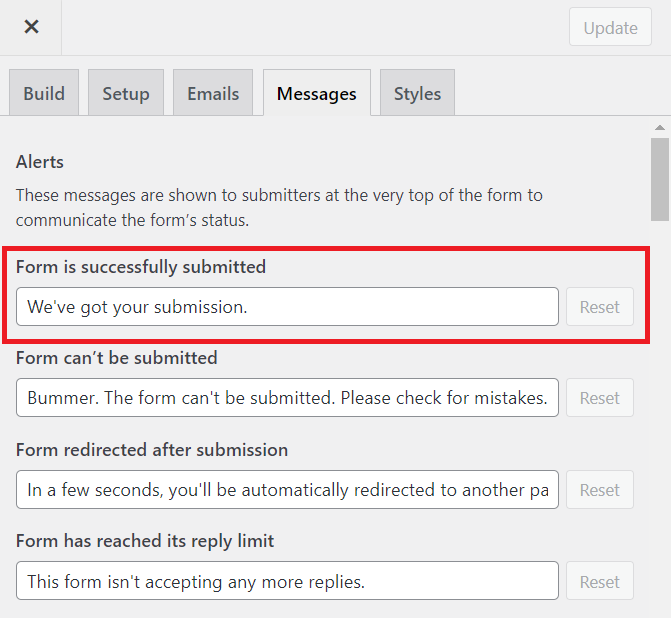
Setting up form confirmation on the same page is a breeze in both the free and paid versions of Happyforms. Simply navigate to the Messages tab in the form builder, and edit the Form is successfully submitted text input field.


Why use a thank you page after form submission?
While a confirmation message on the same page can inform the user that the form has been submitted successfully and display any relevant information, redirection to a thank you page after form submission has several advantages.
Thank you pages are more customizable because they are not limited by the design of the form page. By creating a new page, you can include a variety of elements like videos, images, or other features to make it more visually appealing to users. This results in a more engaging thank you page that brings interactivity to your users.
Moreover, a thank you page can provide additional instructions for users after they have submitted a form. This may include a link or a step-by-step guide, which can encourage further engagement with your website and potentially generate leads.
Having a separate thank you page can assist in tracking user behaviour. By tracking users on this page, you can analyze which forms are working effectively and which ones need improvement. This provides valuable insights that can help identify areas for optimization and enable you to make necessary adjustments.
Steps on how to create a thank you page after form submission.
There are various types of thank you pages, but for our discussion, we will focus on thank you pages that appear after a form submission, such as a purchased form thank you page or a sign-up form thank you page. These types of forms can be created using Happyforms.
Step 1: Create a new WordPress page
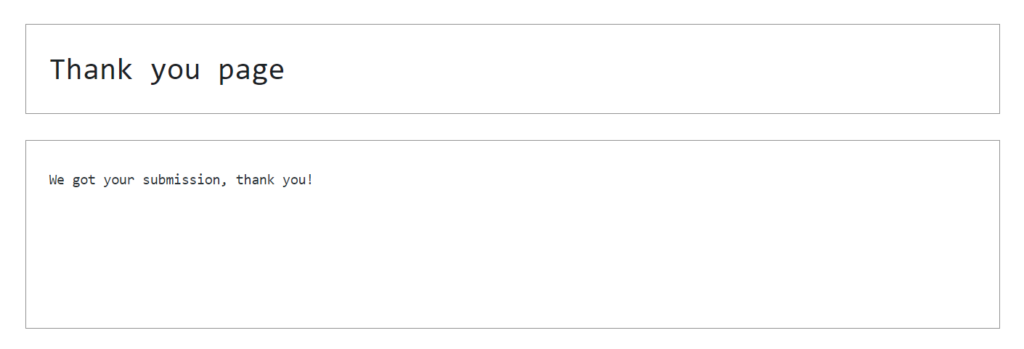
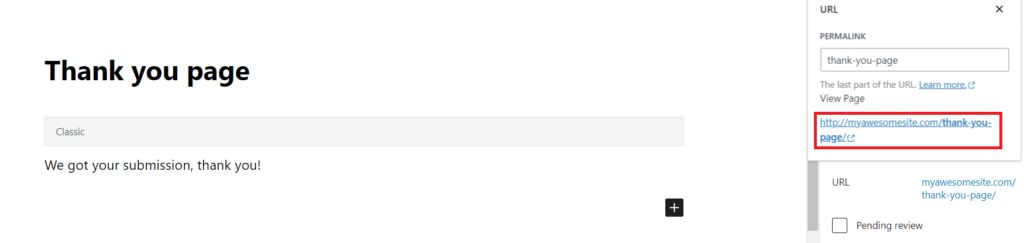
In your WordPress admin dashboard, head to the Page → Add New. Add the name of the page and include all the content of your thank you page.

Step 2: Create a Form
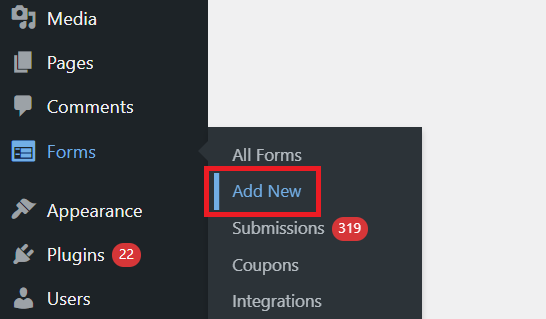
Install and activate the upgraded version of Happyforms. Head to Forms → Add New screen, this opens up the form builder. Add a title to your form and the fields necessary. Once done, hit the Save button to save the changes.

Step 3: Add redirection to the thank you page
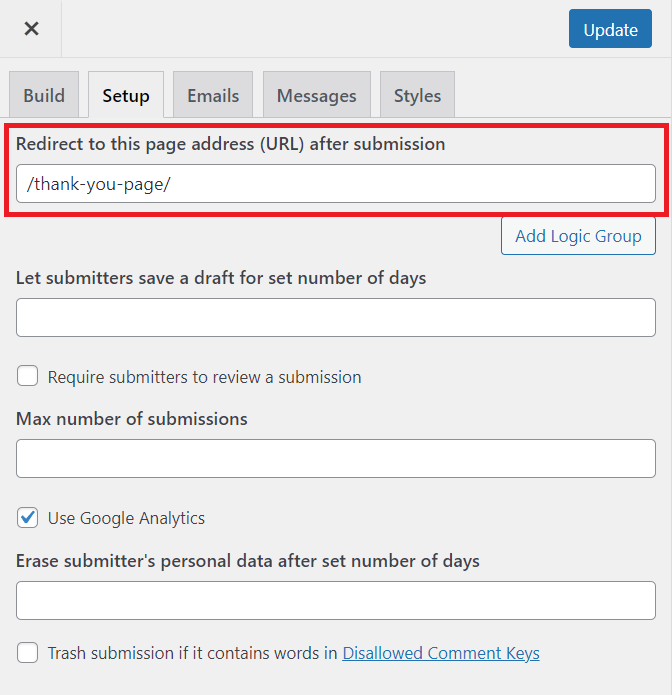
In your Happyforms’ form builder, head to the Setup tab. Add the URL of your thank you page in the Redirect to this page address (URL) after submission text input field. Then hit the Update button to save the changes. To get the URL of your thank you page, head to the page you created in Step 2 and copy the URL in the right sidebar.


Step 4: Test your form
Once everything has been set up, add your form to a page and do a test submission. Once a form has been submitted successfully it should be redirected to your thank you page and that’s it. You’re done setting up a thank you page.
Adjust the redirection delay
To adjust the time it would take before your form is redirected to your thank you page. Add this to your theme’s function.php file or you can use a plugin like Code Snippets.
add_filter( 'happyforms_submission_redirect_after', function( $seconds ) {
$seconds = 0;
return $seconds;
}, 20 );Simply assign the value to the variable $seconds to set the desired number of seconds
Wrapping it up
To sum up, we have discussed the importance of redirecting to a thank you page after a form submission. Not only does it inform form submitters about their successful submissions, but it also helps website owners track their forms and improve user engagement. A thank you page can be customized with various elements to enhance the user experience. If you want to redirect a form submission to a thank you page, using Happyforms is a simple and easy solution.