A product enquiry form allows your visitors or potential customers to ask questions or request information about your product or service. These forms typically ask for the user’s contact information (such as name, email address, and phone number) and provide a space for them to write their inquiry or message.
What are the advantages of a product enquiry form?
Adding an enquiry form to your product pages offers several benefits:
- Increased customer engagement: Product enquiry forms provide a convenient way for potential customers to ask questions or request information about products or services. By offering a simple way for customers to engage with your business, you can increase their interest and likelihood of making a purchase.
- Improved customer service: By providing a channel for customers to ask questions, product enquiry forms help you offer better customer service. Customers are more likely to feel satisfied with their experience when they feel their questions have been answered and their concerns addressed.
- Valuable customer insights: The information gathered through your product enquiry forms can provide valuable insights into customer interests and preferences. You can then use this information to improve product offerings and tailor marketing efforts to better meet customer needs.
- Improved lead generation: Product enquiry forms can serve as a lead generation tool by capturing customer contact information. This information can be used to follow up with potential customers and convert them into paying customers.
How to add an enquiry form to your WooCommerce product pages?
WooCommerce does not offer a built-in enquiry form as part of its core functionality. However, there are several third-party plugins and extensions available that allow you to add a product enquiry form to your WooCommerce website.
Some popular free options for adding a product enquiry form to WooCommerce include:
- WooCommerce Product Enquiry Form: This is a free plugin that adds a simple enquiry form to each product page. It allows customers to ask questions about specific products and sends notifications to the site owner when an enquiry is received.
- YITH WooCommerce Product Enquiry Form: This is a more robust plugin that adds a customisable enquiry form to each product page. It includes options for customising the form fields, email notifications, and more.
- Contact Form 7: This is another popular form builder plugin that can be used to create custom enquiry forms for WooCommerce products. It includes options for customising form fields, email notifications, and more.
Overall, there are several options available for adding a product enquiry form to your WooCommerce website. It’s important to choose a plugin or extension that meets your specific needs and integrates well with your website.
Can I build a WooCommerce product enquiry form with Happyforms?
You can already build simple, one-off payment forms with Happyforms. If you’re running a WooCommerce store though, you’ll probably miss a direct integration.
In the next paragraphs, we’ll show you how to fill the gap and avoid installing a 3rd party plugin. The best part is, you can build your enquiry form the way you want — using all the features Happyforms has to offer. Feeling curious? Let’s get started!
Step 1. Create your form
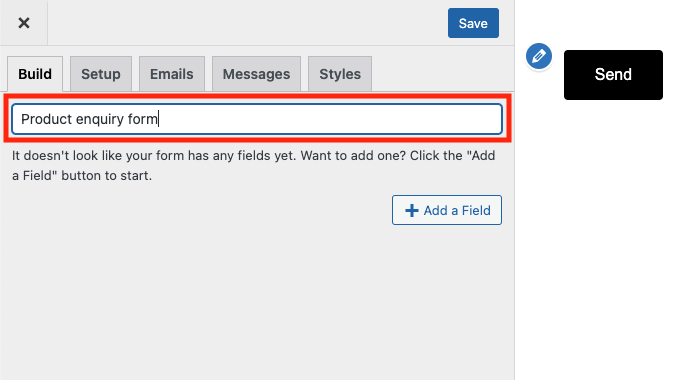
Head over to your Forms → Add New screen and give a title to your form.

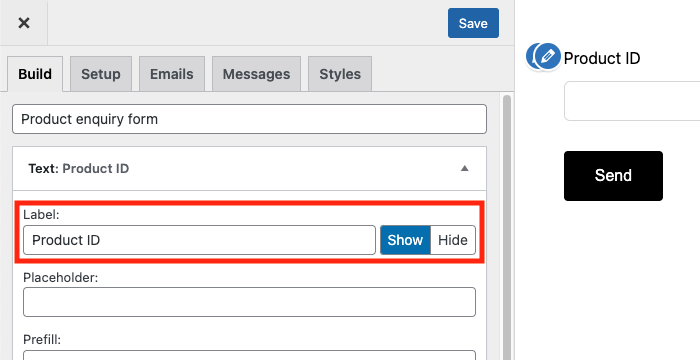
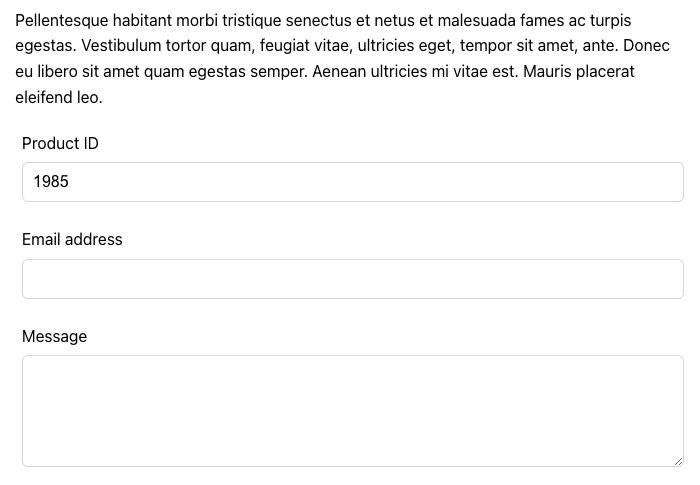
Add a Text field, and label it “Product ID”. We’ll use this field to capture your product ID.

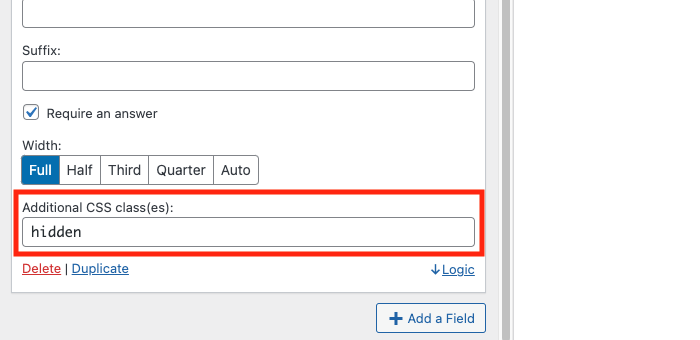
We also want this field to be hidden. To do that, let’s add a “hidden” class in the Additional CSS class(es) field.

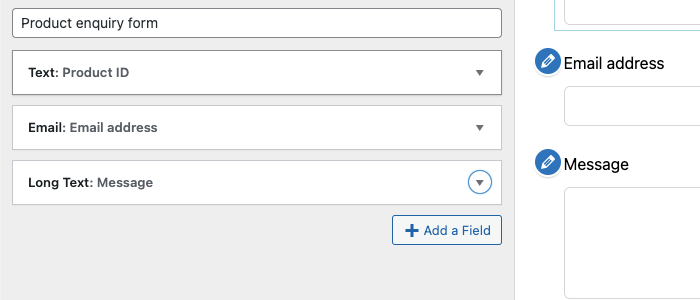
Add an Email field and a Long Text field. The user will provide their email address and ask their questions through these 2 fields.

Finally save your form.
Step 2. Capture the ID of your WooCommerce product
It’s time for a little coding. Don’t be afraid though — the code is super simple, short, and easy to tweak. You can either add it to your functions.php file, or through a plugin like Code Snippets:
add_filter( 'happyforms_part_value', function( $value, $part, $form ) {
$label = 'Product ID';
if ( $label === $part['label'] && is_product() ) {
global $product;
$value = $product->get_id();
}
return $value;
}, PHP_INT_MAX, 3 );That’s it! These few lines will fill your Product ID field with the ID of your WooCommerce product.
Step 3. Add your form to your WooCommerce product page
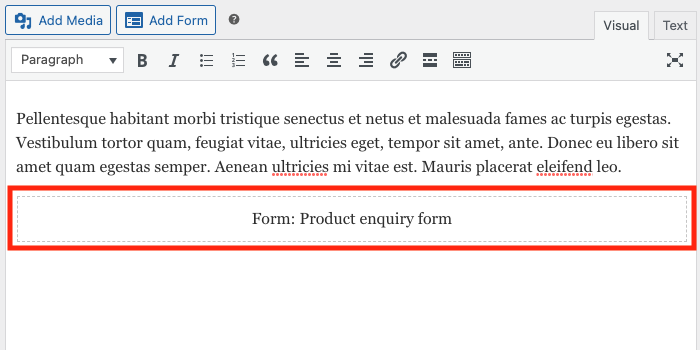
Head over to your Products page and edit the product you want to add your enquiry form to. Then click the Add Form button above your content editor and pick the form you created at step 1.

Preview your page and double check that the Product ID field is correctly populated.

Finally, save your page.
Step 4. Hide your Product ID field
Head over to Appearance → Customize → Additional CSS screen and pop in this snippet:
.happyforms-form__part.hidden {
display: none;
}With this, your visitors won’t see your Product ID field — but Happyforms will still submit it as part of your form.
Step 5. Try out your form
Time for a quick test. Head over to your product page, and submit a test enquiry. You should receive a new enquiry in your Submissions screen, and it should include the ID of your WooCommerce product.
