Have you ever filled out a form that includes a multi-range slider? It is commonly found in survey, job application, or budget estimate forms. A form field that allows a user to select a range of values by moving two handles along a track.
By adding a multi-range slider field to a form, you can enhance its interactivity and make the form more enjoyable for users, leading to a more positive user experience. Furthermore, incorporating a multi-range slider can simplify the process of designing a form that requires range value selection, ultimately reducing the complexity of creating forms with the same value.
In this article, we will demonstrate the easiest method to add a form with a multi-range slider to your WordPress website.
Steps on how to add a multi-range slider in a form
Using the upgraded version of Happyforms, we’ll guide you through the steps on how a multi-range slider field can be added to forms.
Step 1: Create a form
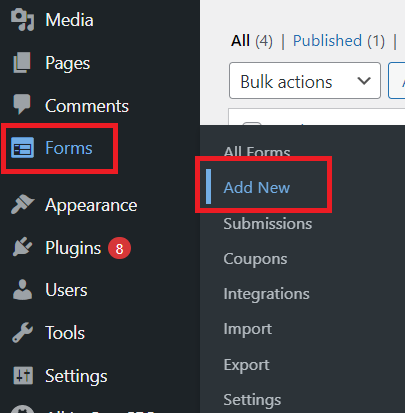
In your WordPress admin dashboard, head to Forms → Add New screen. This opens up the form builder, add a title to your form, and hit the Save button to save the changes.

Step 2: Add a Slider field
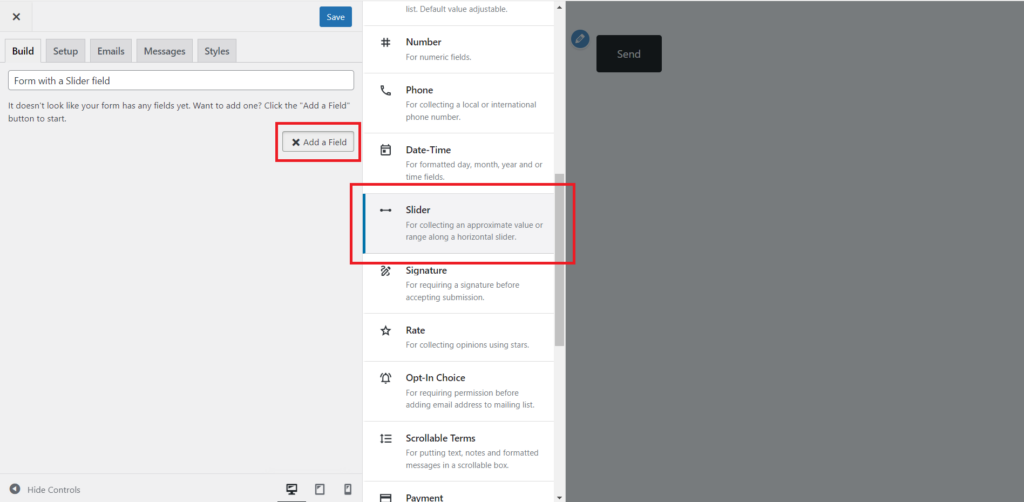
Click the Add a Field button, then as the field drawer shows up, click the Slider field to add it to your form.

Step 3: Configure Slider field options
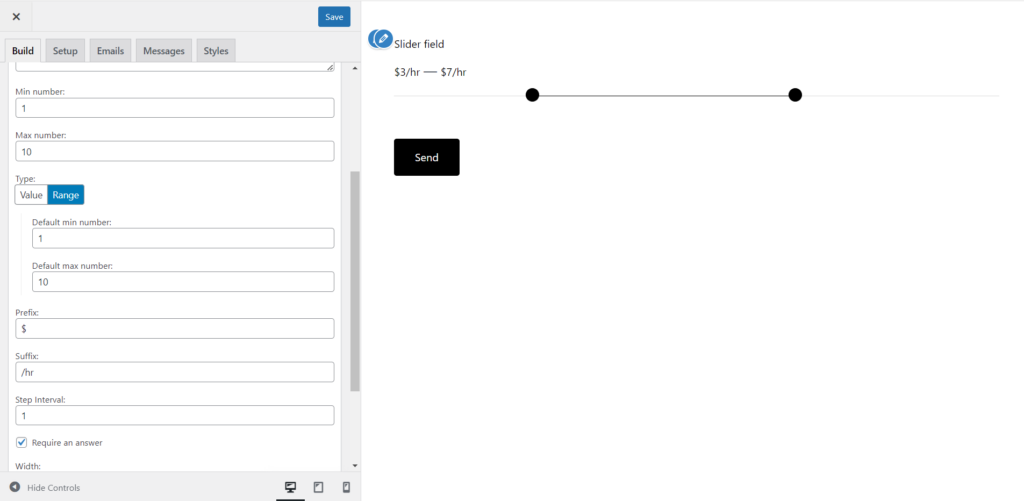
Min number. Set the minimum value that can be selected on the Slider field.
Max number. Set the maximum value that can be selected on the Slider field.
Type. A Value type adds a single handle to your Slider field, allowing for the selection of a single value. In contrast, a Range type adds two handles to your Slider field, enabling the selection of a range of values.
Default Value. The pre-defined value/values of the Slider field, the thumb/thumbs starting position.
Prefix and Suffix. The text or symbols added before and after each value of the Slider field.
Step interval. A number by which a slider field increments/decrements as the submitter moves the Slider thumb.

After configuring your preferred settings, you can now add your form to a WordPress page.
Practical usage of a multi-range slider field
Now that we know how to create a multi-range slider using Happyforms with WordPress, let’s explore some examples of when a multi-range slider can be a useful tool.
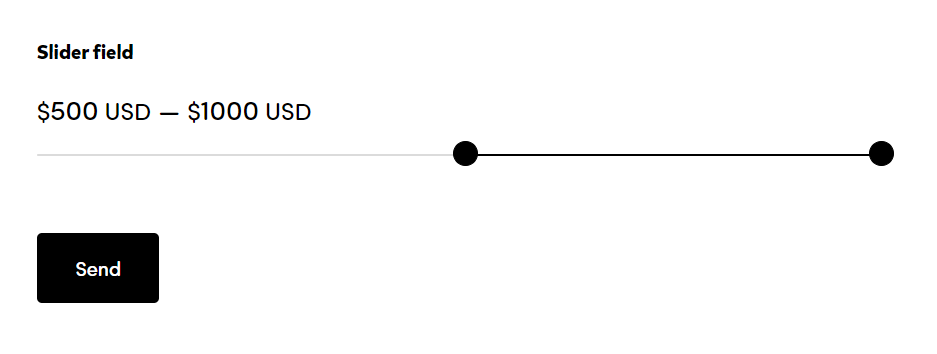
Budget range. To indicate the currency symbol, simply include a prefix and suffix to the numerical value. For instance, to display $500 USD, include the dollar sign($) as the prefix and USD as the suffix. This functionality is useful in forms where users need to submit their budget proposals.

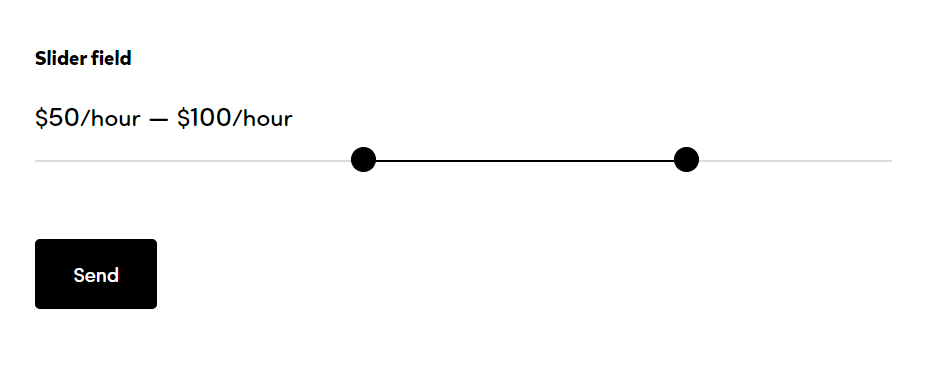
Hourly rate. If you have a currency symbol as a prefix, such as $50, you can quickly convert a multi-range slider field to an hourly rate by adding a suffix of /hour. Therefore, it would appear as $50/hour. This functionality is useful in job application forms where a user is required to submit their expected salary.

Conclusion
A multi-range slider can be a powerful tool for enhancing the usability of a form. It enables form submitters to select a range of values for various purposes, including collecting budget ranges, hourly rates, and other types of data that require range selection. By adding a multi-range slider to your form, you can improve user interaction and create a positive user experience on your website.