Developing forms that are both easy to use and efficient is a must for every website, be it for applications, surveys, contact, or feedback. HappyForms is a strong and adaptable WordPress form builder plugin that offers a wide selection of customizable fields that make this process easy. We’ll go over the various field kinds that HappyForms offers and how to utilize them to make dynamic, interactive forms for your website in this blog.
Table of Contents
- Text Field
- Long Text Field
- Email Field
- Website Field
- Radio Field
- Checkbox Field
- File Upload Field
- Dropdown Field
- Number Field
- Phone Field
- Date-Time Field
- Slider Field
- Signature Field
- Rate Field
- Scrollable Terms Field
- Poll Field
- Hidden Field
- How to Use the Fields Effectively
Understanding Happyforms Fields
HappyForms provides a range of fields, from simple text inputs to sophisticated file uploads, to meet various purposes. You may easily get the exact data you need by customizing these fields to fit any form. Below is a summary of these fields along with some useful applications:
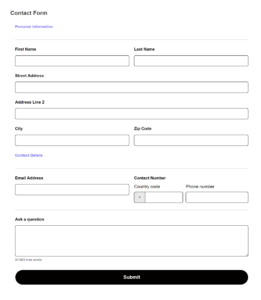
Text Field
- The text field is ideal for quick answers or basic text inputs like names and email addresses.
- For example, obtaining the first and last names of users via a contact form. For brief inputs, this field guarantees clarity and conciseness.
Example:

Long Text Field
- The long text field is suitable for longer text inputs, such as messages or remarks. This is a good choice if you want to ask for user reviews.
- Imagine, writing a thorough message or description in a feedback form. It gives consumers plenty of room to fully express their opinions.
Example:

Email Field
- The email field is created especially to gather email addresses, guaranteeing accurate validity and format.
- Collecting email addresses for future communication or adding users to a newsletter. This field validates the email format, which lowers mistakes to ensure quality.
Example:

Website Field
- The website field is used for gathering domain names and validating them appropriately and gathering website URLs in a submission form for directories or listings.
- Also, it ensures accurate and functional URL entry, which is the responsibility of this field.
Example:

Radio Field
- The radio field is similar to multiple choice but presented as a series of radio buttons.
- Quick surveys in which respondents must choose one answer from multiple choices. It provides a simple method for consumers to select just one option.
Example:

Checkbox Field
- The checkbox field allows for picking from a list of choices more than once.
- For example, making a registration form that allows users to choose from a variety of interests and preferences. It gives customers the freedom to select from a variety of relevant options.
Example:

File Upload Field
- The file upload field allows users to utilize the form to upload files directly.
- As an example, when creating forms for job applications that need resume submission. It simplifies the procedure for getting more papers from consumers.
Example:

Dropdown Field
- Offers a drop-down menu of choices, which is perfect for keeping a form’s layout neat while saving space.
- In a scenario, whenever you are choosing a state or country from a list on an application form this field provides a long list of options and keeps the form organized.
Example:

Number Field
- The number field is useful for inputs like numbers or age that call for numerical values.
- An example is obtaining age data for a survey form. By ensuring that users provide accurate numerical data, it lowers error rates.
Example:

Phone Field
- The phone field is created especially to gather phone numbers and provide the necessary confirmation.
- Mostly used in contact forms requiring phone numbers to receive callback requests. This field ensures that phone numbers are entered in the correct format.
Example:

Date-Time Field
- The date-time field enables customers to choose the time and date, making it ideal for booking appointments or activities.
- This field integrates the date and time selection into a single field to ensure accurate scheduling.
Example:

Slider Field
- The slider field lets users slide a handle to choose a value from a range.
- This can be used to choose a price range or rate satisfaction levels on a survey form. This field gives consumers an interactive, visible method to select a value.
Example:

Signature Field
- Enables users to provide their signature directly on the form. The signature field acts like a drawing pad where you can draw your e-signature.
- Collecting signed consent or agreements in digital forms. This field adds an extra layer of authenticity and verification.
Example:

Rate Field
- The rate field lets users assign up to 5 stars to different items, such as products or services.
- The field is used for product reviews or assessments of customer satisfaction. It is simple for users to submit a brief assessment using this field.
Example:

Scrollable Terms Field
- The scrollable terms field shows privacy policies or terms and conditions, which users must go through before consenting to.
- Terms and conditions are required on registration forms. The field helps verify that users have viewed and recognized important information by filling out this area.
Example:

Poll Field
- The poll field creates a simple poll that asks users to respond to one or more questions. Useful when creating quizzes or fun tests. In polls, the user can check who answered the form.
- It can also be for involving participants in brief surveys covering a range of subjects. This area is ideal for interactively getting feedback and opinions.
Example:


Hidden Field
- The hidden field saves information that is necessary for form processing but that users cannot see or interact with.
- Storing default values or tracking data required for backend operations. This field facilitates more effective form management and processing.
Payment Field
- The payment field enables users to make immediate payments via the form.
- Payment forms for donations, product purchases, or event registrations. Payment gateway integration is provided by this field to enable safe transactions.
How to Use the Fields Effectively
- Contact Forms: Make a simple and user-friendly contact form by including options for a phone number, email address, and single line of text. A long text field should be included for lengthy messages.
- Feedback Forms: Use long text fields, checkboxes, and radio fields for multiple-choice questions to gather thorough user responses.
- Survey Forms: To design interesting and informative surveys, use radio fields, checkboxes, dropdowns, number fields, and sliders.
- Application Forms: To collect all required information in one go, including fields like file upload, date & time, website URL, and signature.
You can also check out and use our templates for accessibility and convenience. If you want a more comprehensive guide, check out our documentation page!

Conclusion
With its extensive selection of fields, Happyforms offers an adaptable toolkit for building a wide range of forms. You may create forms that are both useful and customized to your particular needs by knowing how each field is used. Happyforms provides a form suitable for any need, be it a basic contact form or an intricate survey. Investigate these variables right now to see how they can improve the way people interact with your website.
