Are you trying to create a WordPress form that includes a signature field? You’re on the right page! In this article, we’ll show you how to do it easily using the upgraded version of Happyforms. This feature allows form submitters to draw their signatures using a mouse, stylus, or touchscreen device.
The Happyforms signature field is designed to be user-friendly, allowing form submitters to create their signatures easily and accurately. This eliminates the frustration that arises when the resulting signature looks nothing like the actual signature. With a well-optimized signature field, both the form submitter and creator can have confidence that the output will be what they expect.
Steps on how to add a Signature field to a form
Now, let’s move on to the steps and show you how to achieve this with simple, straightforward instructions.
Step 1: Create a form
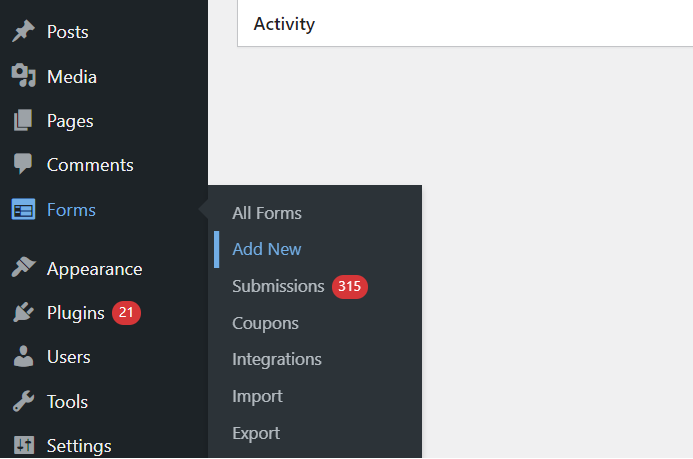
Head over to Forms → Add New screen, this opens up the form builder. Add a form title and populate the necessary fields to your form. Hit the Save button to save the changes.

Step 2: Add the Signature field
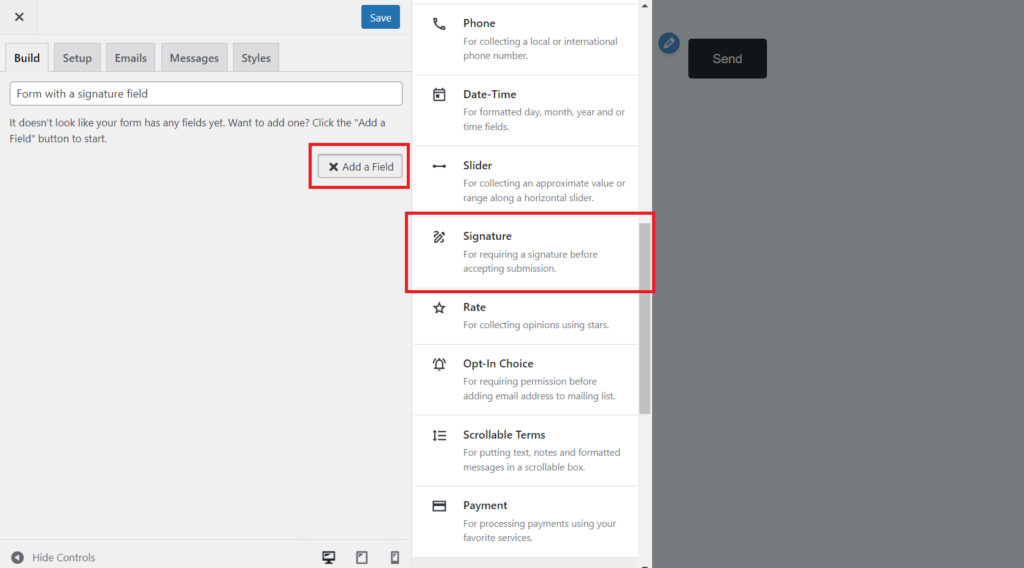
Click Add a Field button to open up the fields drawer. Look for the Signature field, then click it to add to the form that you’re currently building.

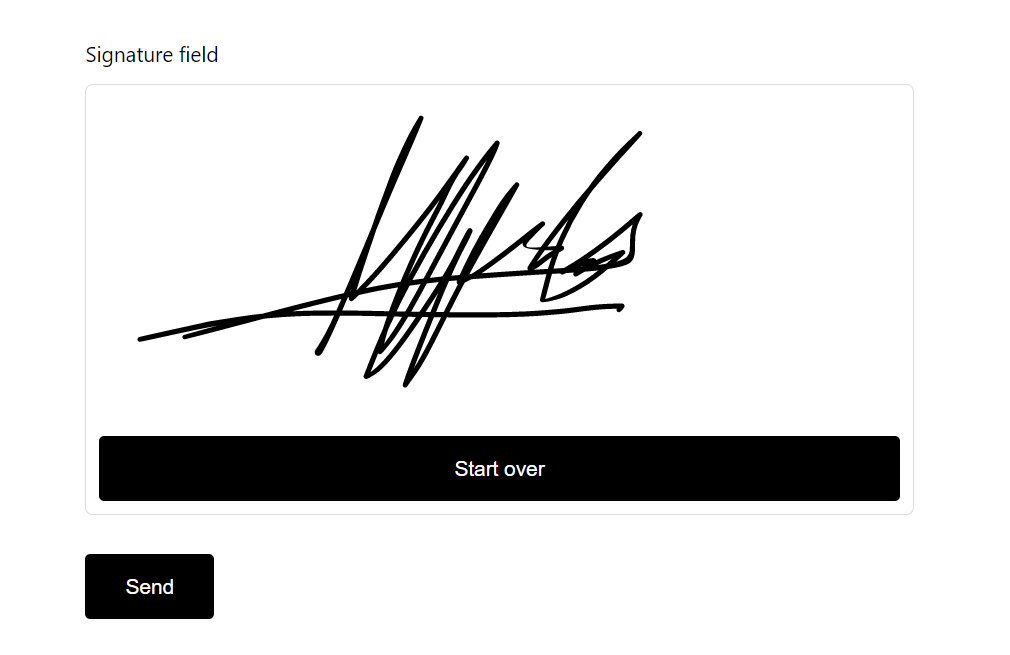
That’s it! That’s how easy it is to set up the signature field using Happyforms. There are no additional settings necessary to make the signature field work correctly. That is now ready to be used by website visitors.

How to view submitted signatures
To view signatures, simply navigate to the Forms → Submissions screen and select the corresponding submission. The signature will be displayed in PNG file format which ensures that the signature images are displayed clearly.